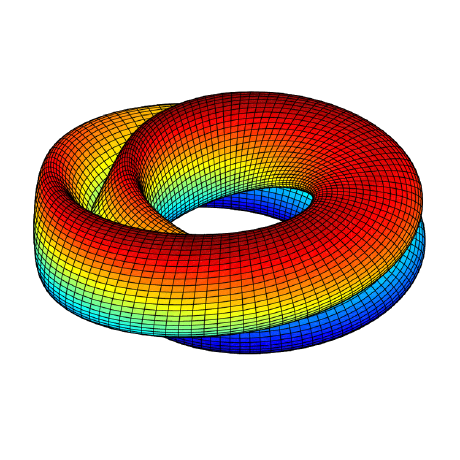
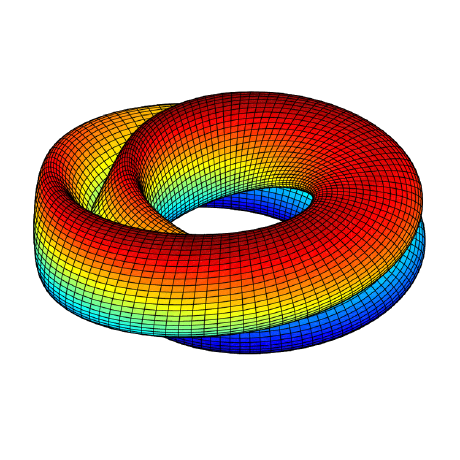
| Mein Logo | 3D Demo zum rotieren anklicken |
|---|---|

|
|
Vorgehen: MathLab/Octave VRML X3D HTML+X3DOM
Vorwort
Während ich die mathematischen Programmiersprachen R und MathLab lernte wollte ich mein Linear Algebra Wissen an meinem Logo testen. So entstand ausgehend von einer Kleinschen Flasche - Figur 8 mein GitHub Projekt livingfire-octave.
Vor kurzem bin ich im Internet auf ein rotierendes Logo gestoßen

Ein netter CSS Trick aber leider fehlt bei meinem Logo der 3D Effekt in der Rotation. Deshalb suchte ich nach 3D Standards für HTML und fand X3D/x3dom
Von Grund auf erstellen
1. Mathematische Gleichung
Siehe Wikipedia Klein bottle
⬆
2. Octave/MathLab
r = 2.5;
l = linspace(0,2*pi);
m = linspace(0,2*pi);
[theta,phi] = meshgrid(l,m);
X = cos(theta).*(r+cos(theta/2).*sin(phi) - sin(theta/2).*sin(2*phi));
Y = sin(theta).*(r+cos(theta/2).*sin(phi) - sin(theta/2).*sin(2*phi));
Z = sin(theta/2).*sin(phi)+cos(theta/2).*sin(2*phi);
3. Umwandlung nach VRML
Octave unterstützt den X3D Vorgänger VRML über das vrml Plugin. In Ubuntu installiert man dieses Plugin mit apt-get.
apt-get install octave-vrml
Wodurch man eine Oberfläche in eine .wrl Datei abspeichern kann.
vrml = vrml_surf(X,Y,Z)
save_vrml('kleinBottleFigure8Immersion_vrml.wrl',vrml)
Siehe fertiger SourceCode
⬆
4. VRML to X3DOM
Die eigentliche Arbeit wird der Fraunhofer-Gesellschaft mit X3DOM erledigt. Diese bieten einen Online-Service um VRML nach X3DOM zu wandeln
Man kopiert einfach das VRML in die Internetseite und wählt das Format
- HTML5 encoded webpage (x3dom html5)
Fertige 3D Demo
Problembehebung
Ich empfehle Firefox zur Darstellung. Fast alle anderen Webbrowser zeigen eine leere Internetseite wegen der CORS restricted resources. Grob überschlagen verbietet CORS die Darstellung von externen Elementen in einer Internetseite. Browser wie Google Chrome scheinen das 3D Model als externes Element zu betrachten. Um die CORS Richtlinien zu berücksichtigen muss man die erstellte HTML Seite einfach über einen Webserver wie Apache, Nginx oder NodeJS darstellen. Ein Beispiel wie man Apache mit Docker benützt findet sich in meinem Projekt livingfire-octave.
⬆



